همانطور که بیشتر شما میدانید، همراه بودن با تغییرات و بروزرسانیهایی که در دنیای توسعه وب اتفاق میافتد واقعا کار سختی است. حتی اگر تنها از چشمانداز یک توسعه دهنده فرانتاند وضعیت را مشاهده کنیم، باز هم این امکان وجود دارد که تواناییهای توسعهدهنده کهنه شود و از پیشرفت و نوآوریها عقب بماند. من یقینا در این ماجرا مقصر هستم.
بنابراین در چنین شرایطی بسیار خوب است که هر فردی چندین دقیقه یا حتی ساعت بنشیند و تواناییهای خودش را بهتر کند و APIها و کتابخانههای جدیدی که وارد عرصه توسعهوب شدهاند را یاد بگیرد. برخی دیگر از افراد نیز به صورت سطحی موارد را میدانند، این افراد نیاز دارند که عمیقتر وارد ماجرا شوند و به آن بنگرند.
با توجه به این موضوعات، من در این پست ۱۸ منبع یادگیری برای توسعهدهندگان را فراهم کردهام که به صورت تعاملی، راهنما، برگه تقلب -cheat sheet- و چیزهای دیگر سعی دارد که توانایی شما را بهتر از سابق کند. بنابراین با دنبال کردن این موارد میتوانید تواناییتان را به عنوان یک توسعهدهنده فرانتاند به مرحله جدیدی ببرید.
اولین مورد، یک راهنمای بصری است که از سوی تیم موزیلا ساخته شده و هدف آن، آموزش ویژگیهای جدیدی است که در وجود دارد. در این آموزش تعداد بسیاری نمونه کد و دمو وجود دارد. این راهنما تا حدی شبیه به تلاش برای ترویج افکار توسعهدهندگان به سوی ابزارهای توسعه جدید فایرفاکس است امسیستم گریدبندی CSSا در نهایت برای هر فردی که قصد یادگیری سیستم شبکهبندی سیاساس را داشته باشد موردی بسیار عالی است.

اگر قصد دارید به صورت کامل CSS Grid را یاد بگیرید، میتوانید به آموزش CSS Grid در راکت مراجعه کنید.
این مجموعه از جاوااسکریپت حاوی نکات و ویژگیهای کلی و مدرن جاوااسکریپت است که توسط Manuel Beaudru ایجاد شده. اگر قصد دارید تا با یک فریمورک جدید و مدرن مانند ریاکت و یا هر مورد دیگری که از اکمااسکریپت ۶ بهره میگیرد استفاده کنید، پیشنهاد خواندن این قسمت را میکنم. این مجموعه برای افرادی که کاملا در زمینه جاوااسکریپت مبتدی هستند مناسب نیست، اما برای افرادی که با ویژگیهای مدرن آن همراه نبودهاند، انتخاب بسیار خوبی است.

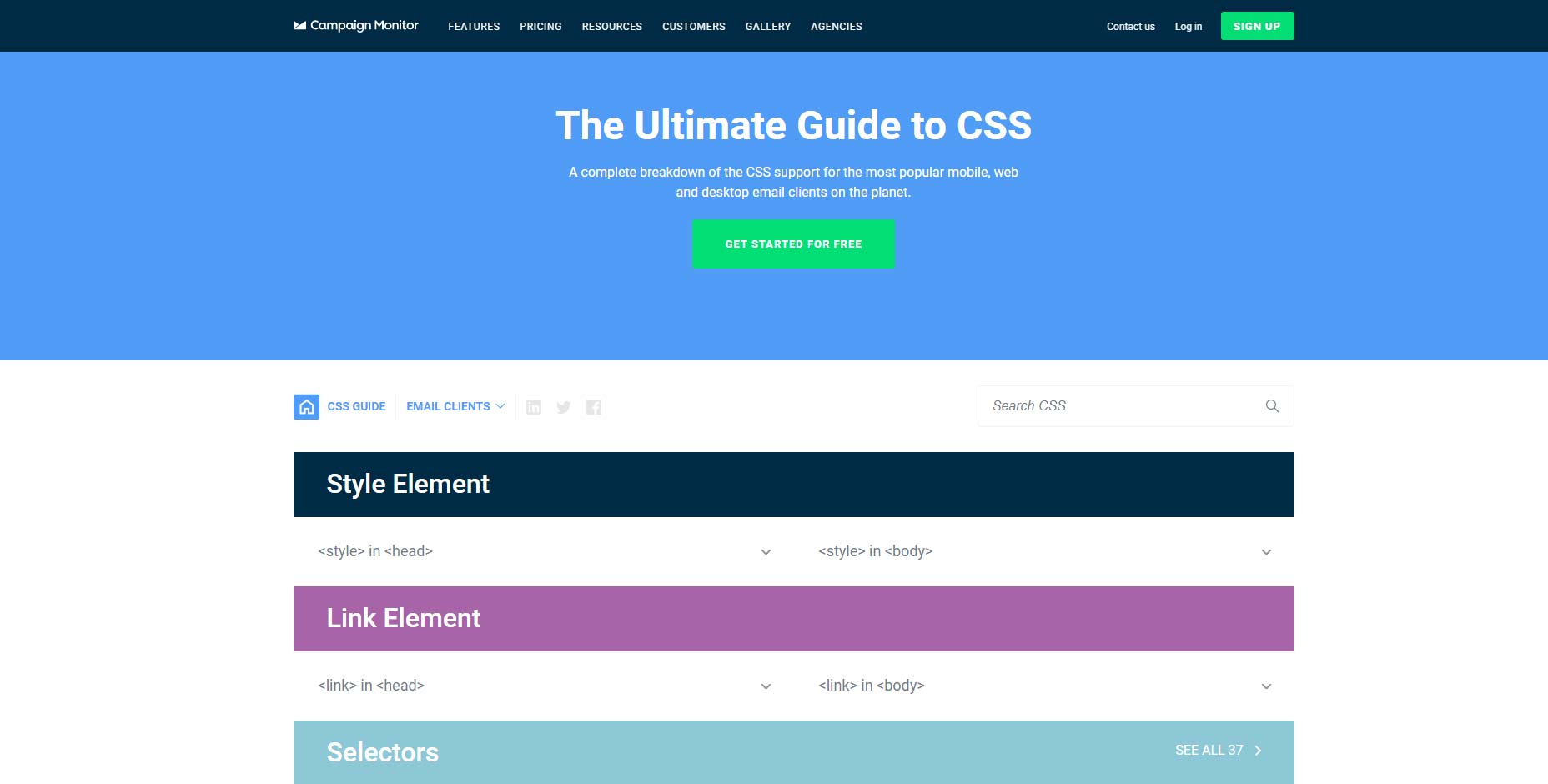
Campaign Monitor، یکی از سرویسدهندگان و بازاریابان محبوب مبتنی بر ایمیل برای سالهاست که آموزش CSS برای ایمیل را فراهم کرده است. هدف این سیستم این است که ویژگیهای CSS را متوجه شوید و بدانید که کدام یک از این ویژگیها روی پلتفرم مشتریانتان به خوبی کار میکند. این آموزش به تازگی با اضافه شدن ویژگیهای جدید CSS و کلاینتهای ایمیل بروزرسانی شده است.

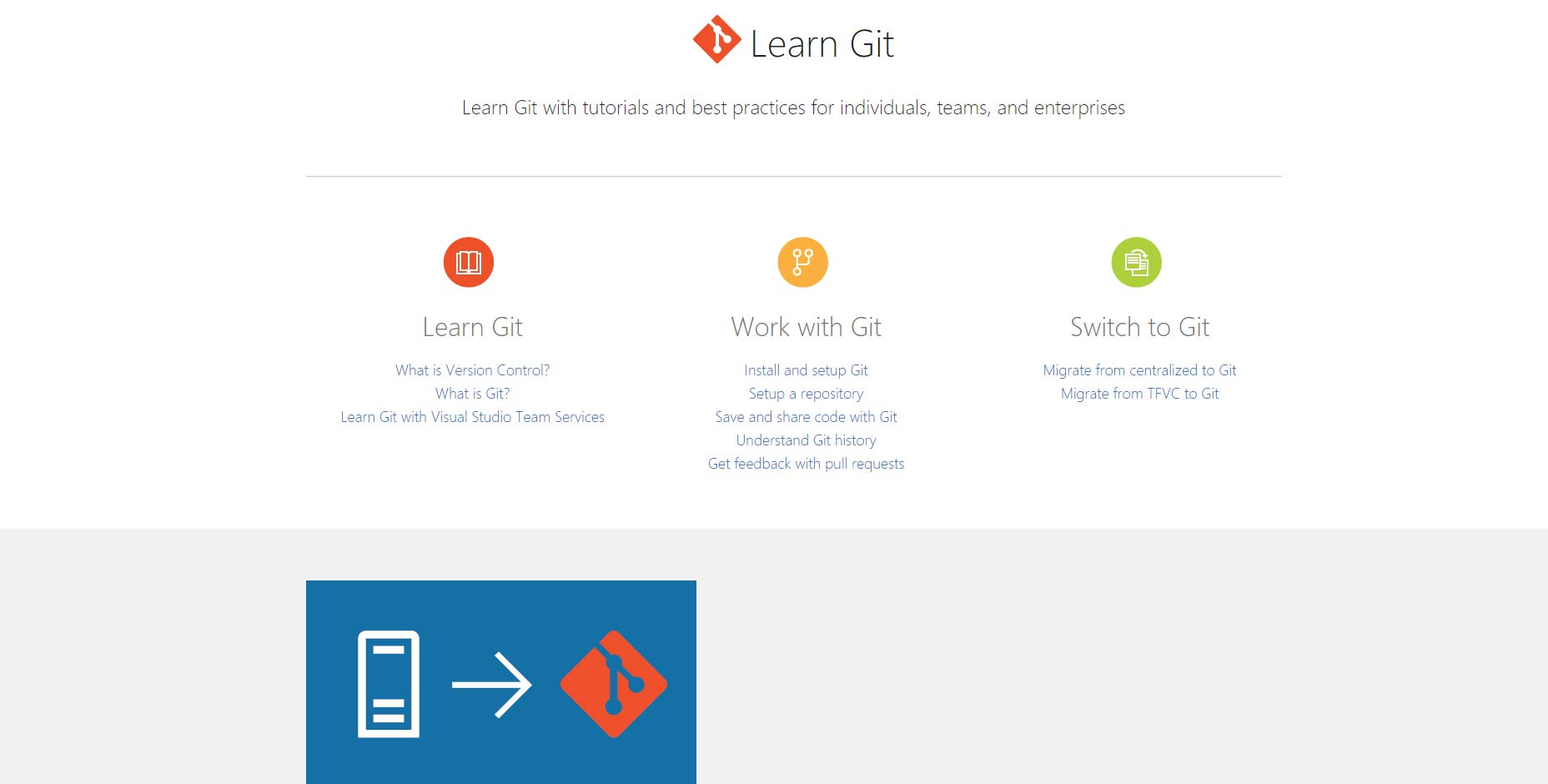
گیت یکی از ابزارهای بسیار محبوب در محیط تیمهای برنامهنویسی است، پس اگر از آن استفاده نکردهاید، این آموزش برای شما نقطه شروع خوبی به حساب میآید. این آموزش توسط تیم توسعه ویژوال استدیو کد طراحی شده و تقریبا موارد پایه و مهم گیت شامل گیت چیست؟ آموزش نصب گیت و موارد بیشتری را پشتیبانی میکند.
اگر قصد دارید به صورت کامل Git را یاد بگیرید، میتوانید به آموزش آموزش گیت و گیت هاب در راکت مراجعه کنید.

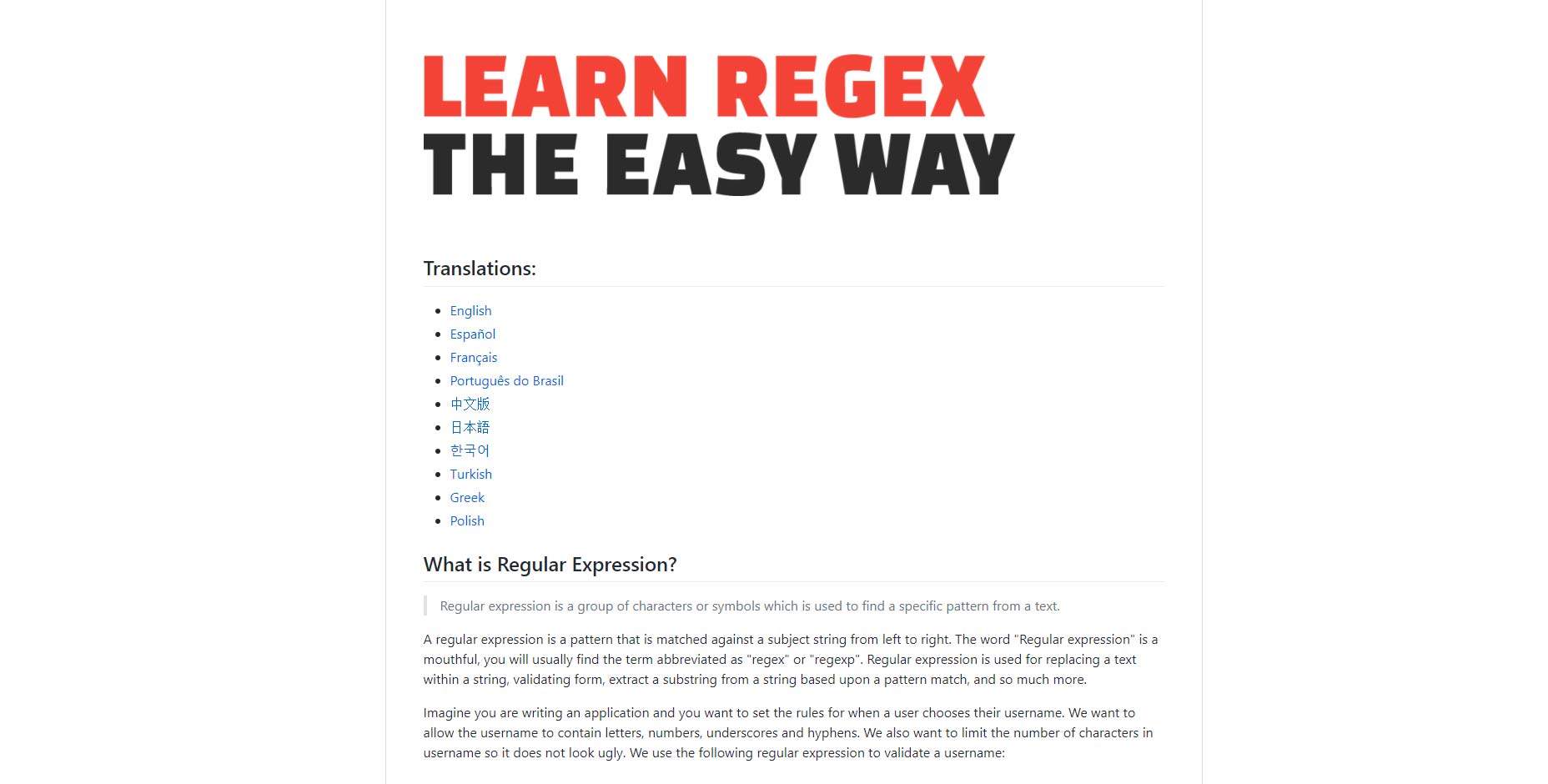
در این لینک از گیتهاب می توانید جامعترین آموزش استفاده از اصطلاحات با قاعده یا Regular Expressions را در هشت زبان مختلف مشاهده کنید. Regular Expressions ویژگی است که تقریبا در تمام زبانهای موجود مورد استفاده قرار میگیرد. هرکدام از بخشهای این آموزش ویژگی مهمی از Regular Expressions را با نمونهها و پیشنمایشهای زنده قرار میدهد.

اگر قصد دارید به صورت کامل REGEX را یاد بگیرید، میتوانید به آموزش Regular Expressions در راکت مراجعه کنید.
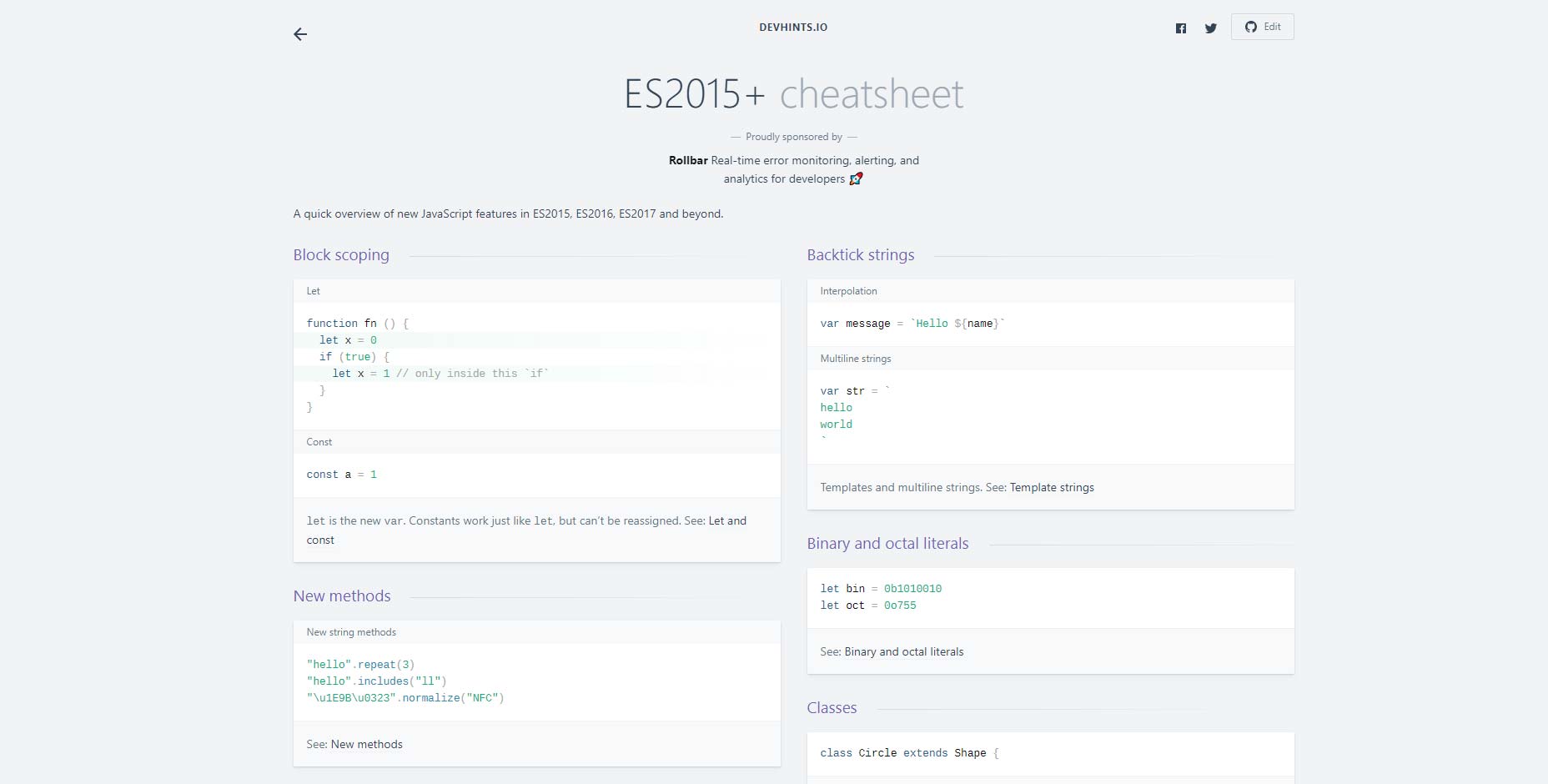
۶. برگهتقلب اکمااسکریپت 2015+
اگر جاوااسکریپت مربوط به نسخه ۵ یا همان ES5 را میدانید اما هنوز با ویژگیهای جدید آن در نسخه ۶ یا مواردی که از سال ۲۰۱۵ به بعد عرضه شد، آشنایی ندارید، این مورد به شما مثالها و نمونههای دقیقی از چیزی که میخواهید را به شما میدهد.

اگر قصد دارید به صورت کامل اکمااسکریپت۶ را یاد بگیرید، میتوانید به آموزش اکمااسکریپت۶ در راکت مراجعه کنید.
۷. الزامات بهینهسازی تصاویر
کارشناس بهینهسازی و مهندس گوگل، Addy Osmani این آموزش کامل را برای بهینهسازی تصاویر تهیه کرده است. در این آموزشی، بحثهایی مانند تعداد تصاویری که باعث میشود وب شما با مشکل مواجه شود، انواع مختلف تصاویر، تکنیکهای بهینهسازی، ابزارهای خودکارسازی، شبکههای توزیع محتوا و چیزهای دیگر آموزش داده شده است.

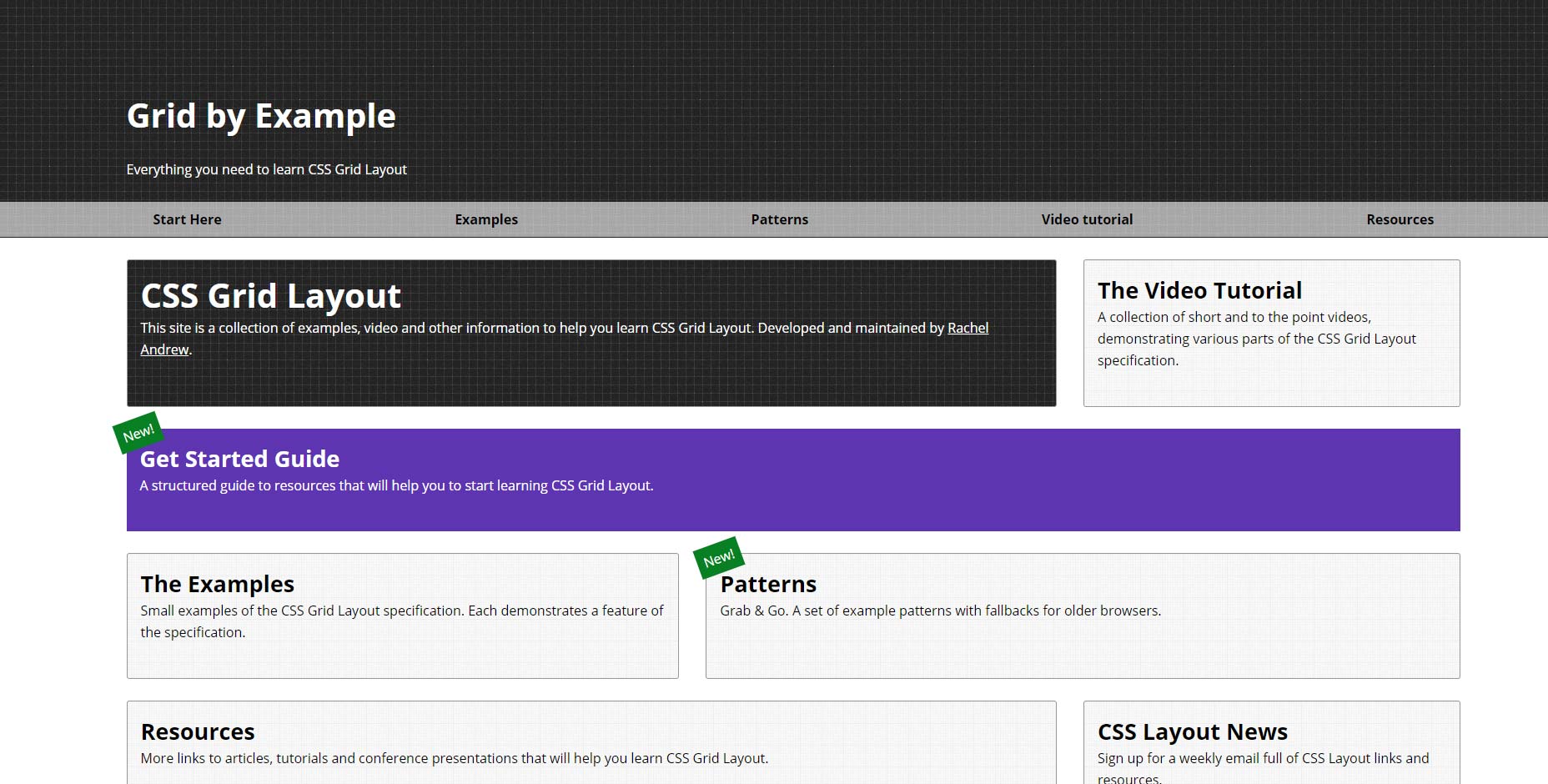
۸. گرید همراه با مثال
متخصص ماژول لایهبندی گرید، Rachel Andrew این آموزش برای اینکه «هرچیزی که لازم است در زمینه لایهبندی گرید سیاساس» را یاد بگیرید، فراهم کرده است. این آموزش شامل، نمونههای کدنویسی، الگوهای پیش ساخته، ویدیوی آموزشی و لینکهای مناسبی میشود.

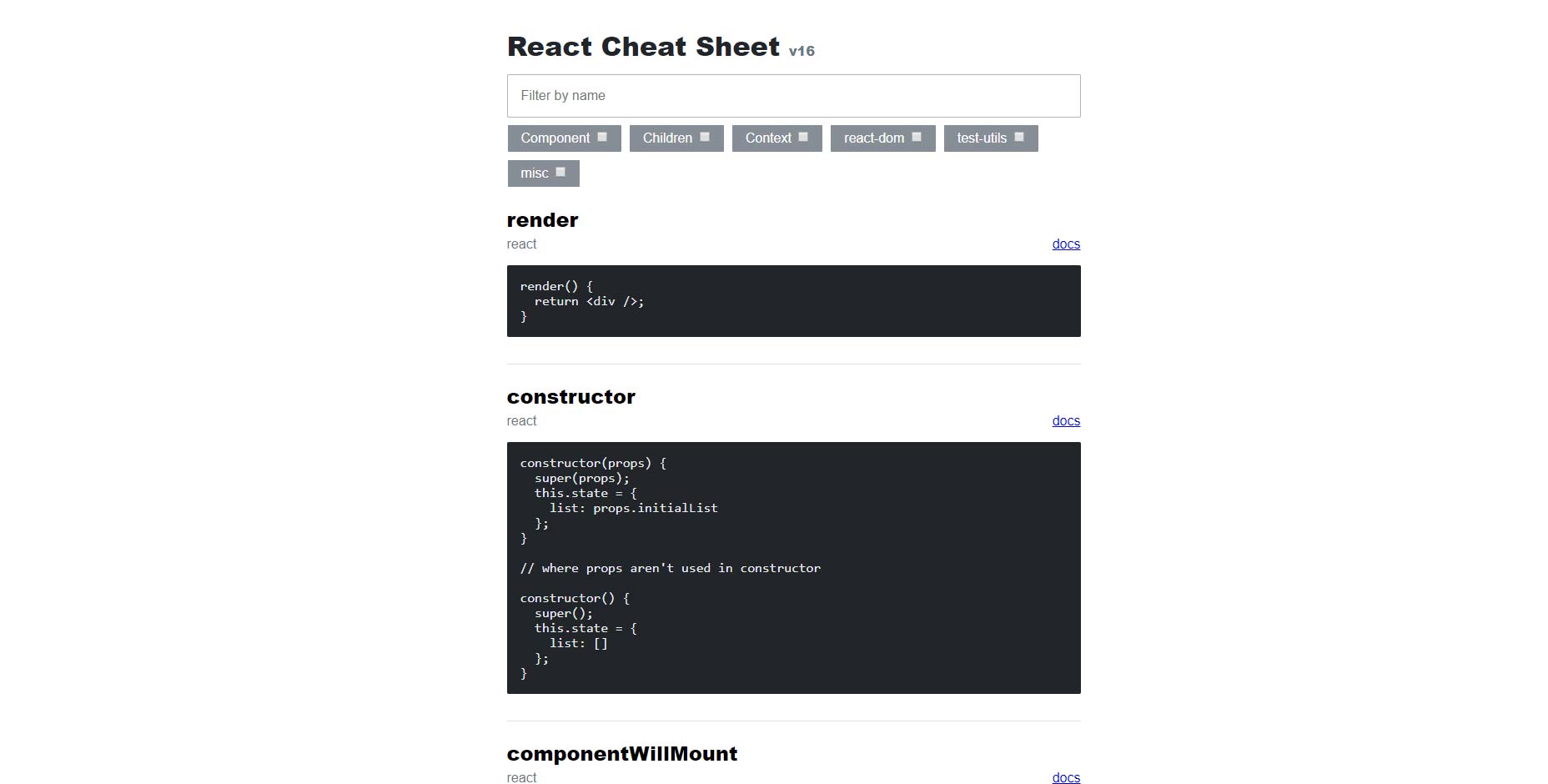
۹. برگهتقلب ریاکت
در این آموزش میتوانید برگههای تقلب و موارد مهم مربوط به ریاکت را مشاهده کنید. چیز جالبی که در این وبسایت وجود دارد این است که به صورت PWA عرضه شده، پس شما میتوانید به صورت آفلاین هم به آن دسترسی داشته باشید.

اگر قصد دارید به صورت کامل اکمااسکریپت۶ را یاد بگیرید، میتوانید به آموزش react مراجعه کنید.
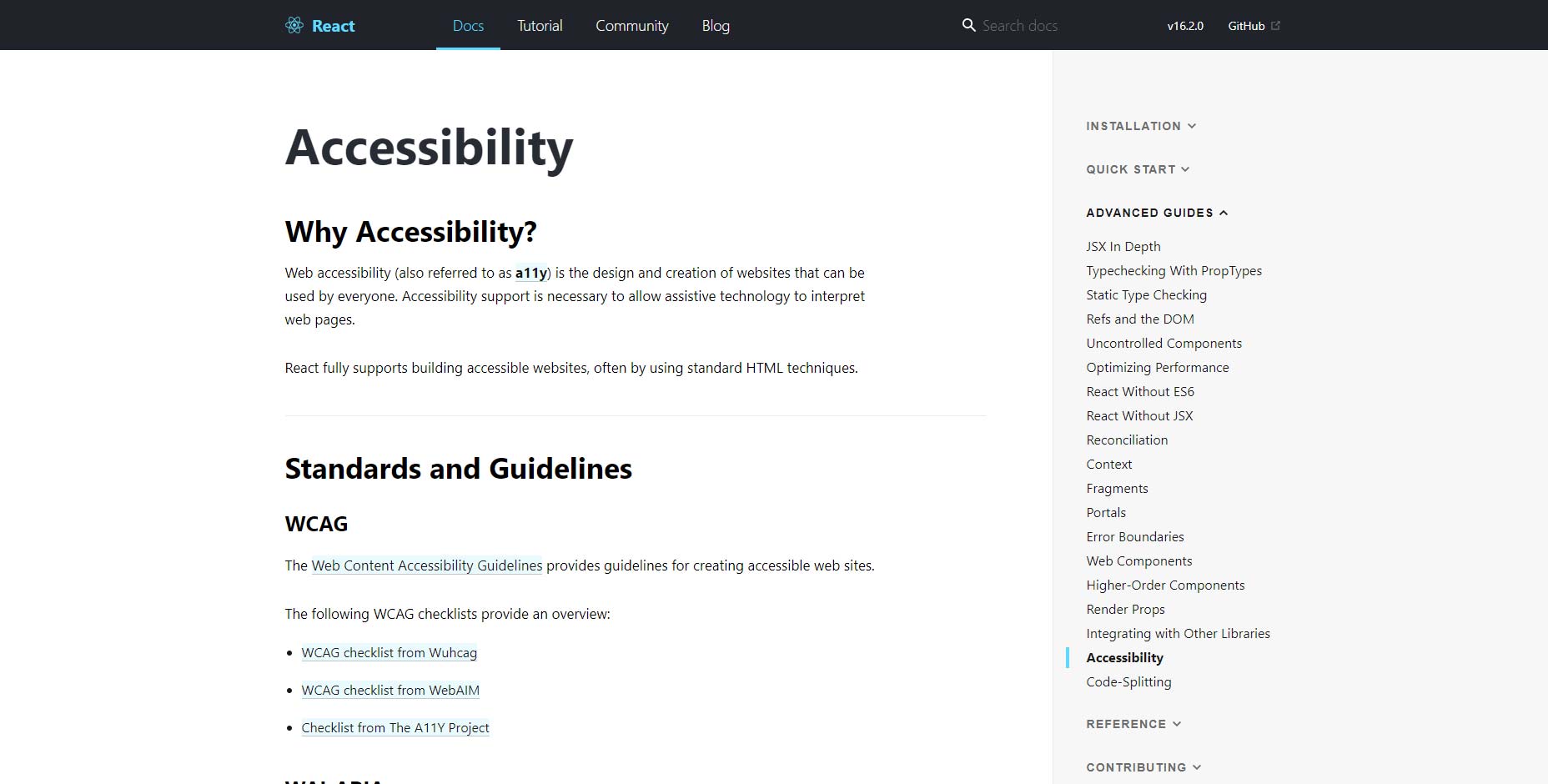
۱۰. قابلیت دسترسیپذیری در ریاکت
اگر از ریاکت استفاده میکنید پس حتما باید در رابطه با مشکلات مربوط به دسترسیپذیری در این کتابخانه آگاه باشید. برای این موضوع میتوانید به این آموزش که به صورت رسمی از طرف ریاکت درست شده است مراجعه کنید. در این آموزش موارد مهم مربوط به دسترسیپذیری مانند WAI-ARIA، اچتیامال مفهومی، فرم ها، مدیریت تمرکزها و دیگر ابزارهای مربوط به دسترسیپذیری پشتیبانی میشود.

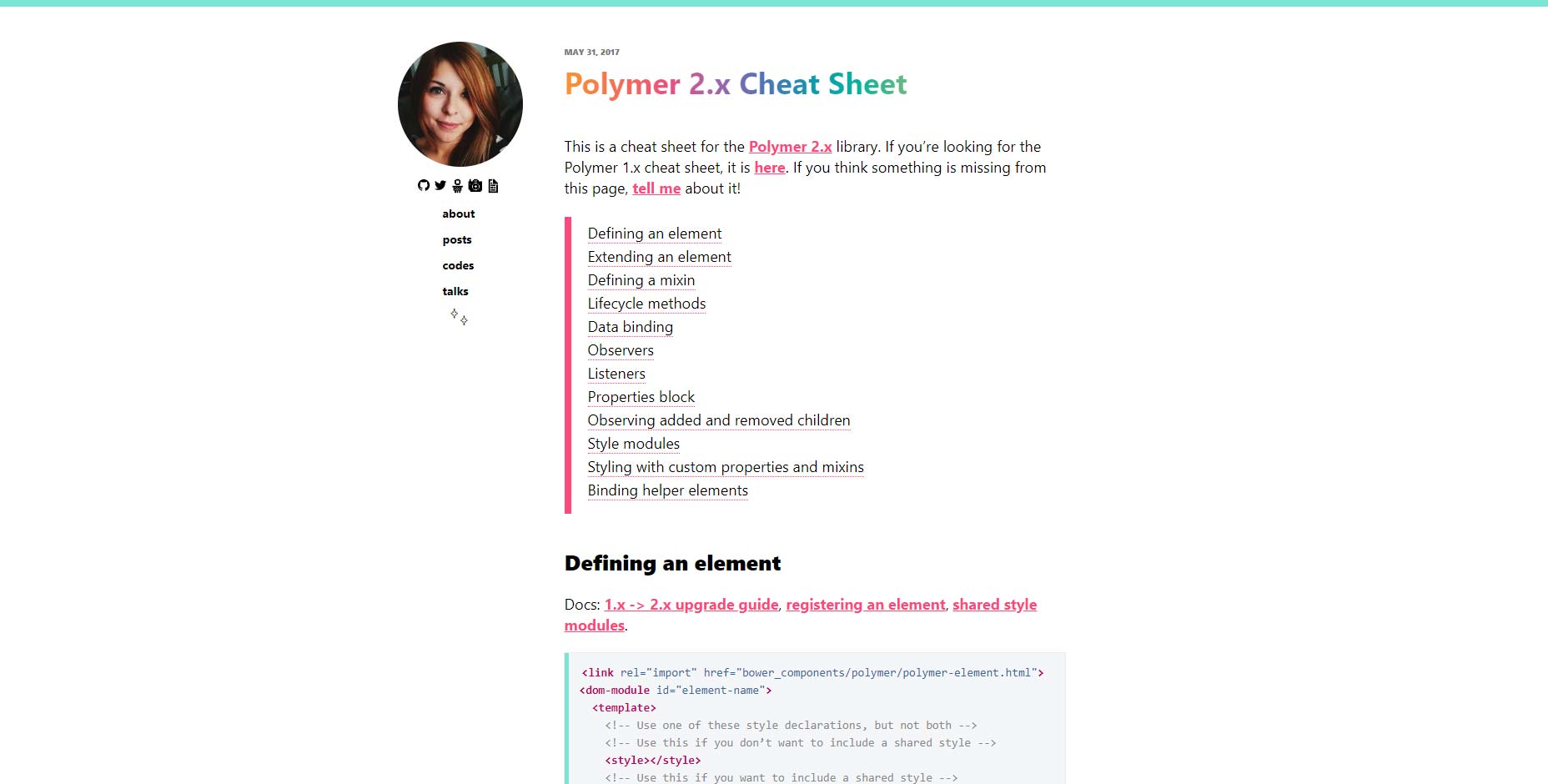
۱۱. برگهتقلب POLYMER 2.X
این آموزش، در حقیقت یک پست وبلاگی است که توسط Monica Dinculescu یکی از مهندسان گوگل که روی پروژه Polymer کار میکند تهیه شده است. این آموزش شامل یک رفرنس سریع و البته عمیق در رابطه با POLYMER نسخه دو است.

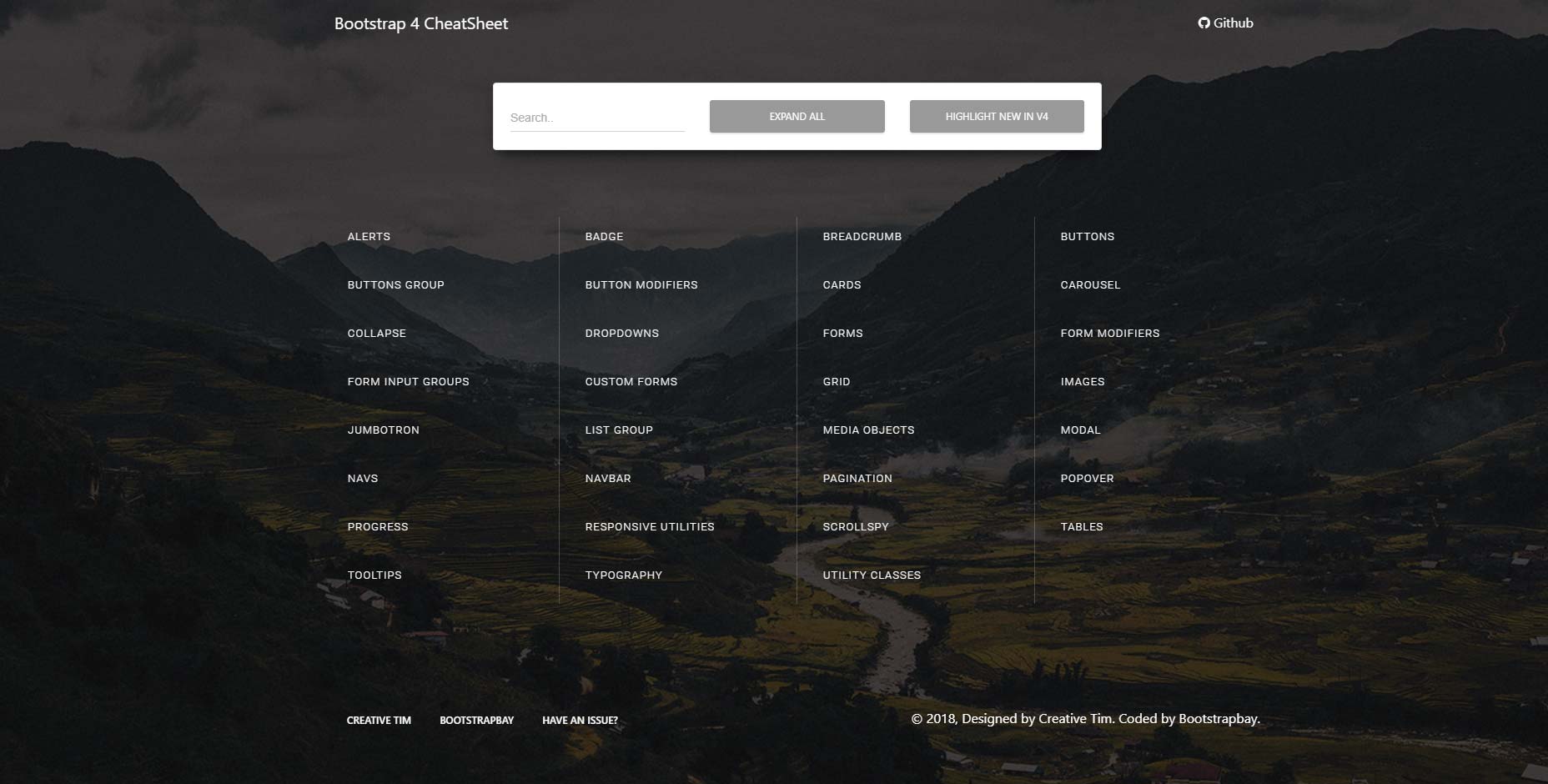
۱۲. برگهتقلب بوتاسترپ 4
این آموزش یک برگه تقلب بوت استرپ که دسته بندی شده و روی ویژگیهای جدید بوتاسترپ ۴ تمرکز دارد، است. روی هرکدام از دستهبندیها و بعد از آن قسمت کدها کلیک کنید تا قسمت مربوطه را مشاهده کنید.

اگر قصد دارید به صورت کامل بوتاسترپ4 را یاد بگیرید، میتوانید به آموزش پروژه محور bootstrap ۴ در راکت مراجعه کنید.
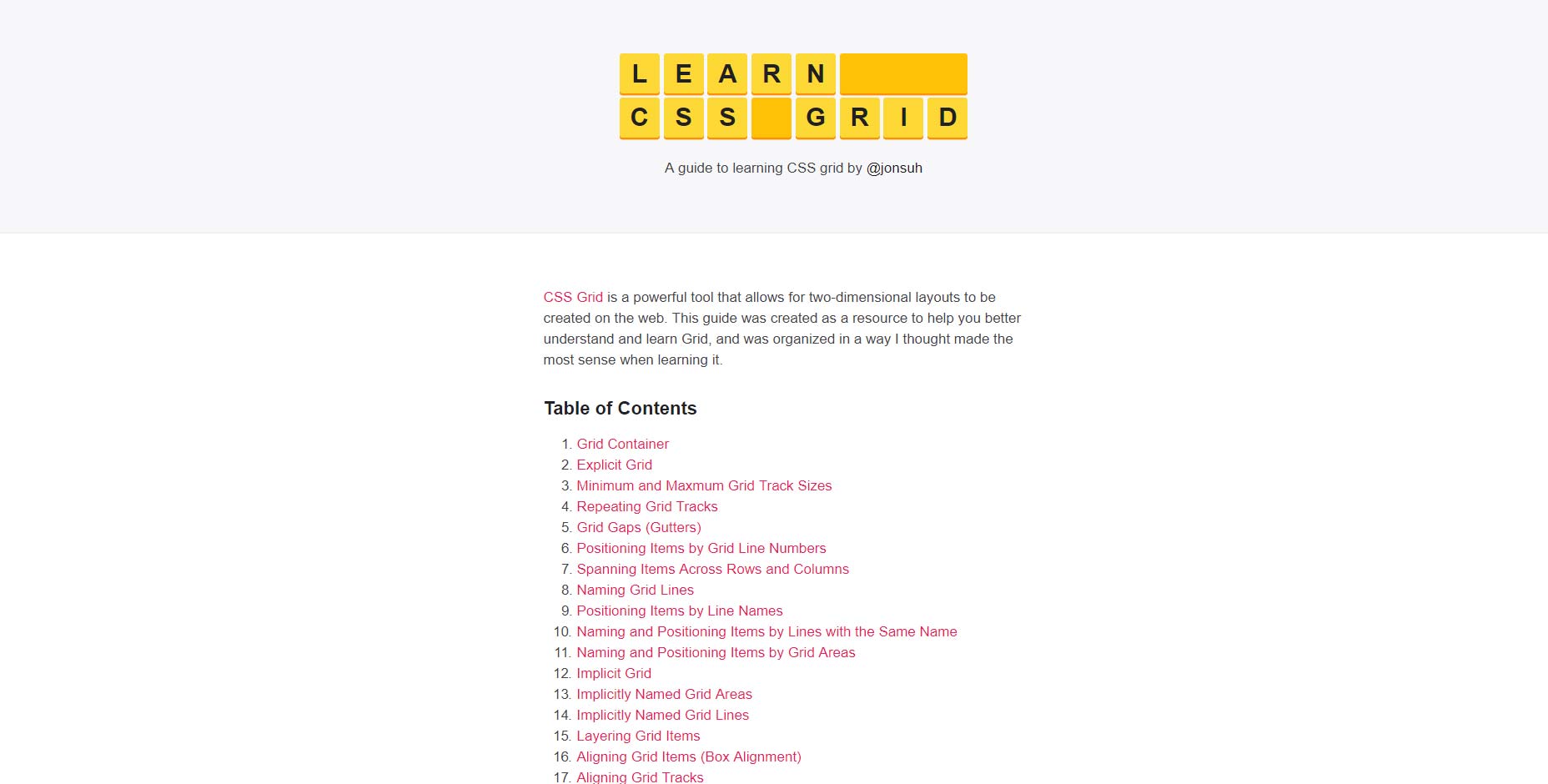
۱۳. آموزش CSS Grid
این آموزش نیز یکی دیگر از آموزشهای ساده، واضح و زیبا برای سیستم گرید سیاساس است. نویسنده این آموزش، اینگونه شرح میدهد که «این آموزش به طوری سازماندهی شده که موقع یادگیری، بیشترین درکپذیری از آن صورت بگیرد». به نظر میرسد که این مورد، نقطه شروع خوبی برای افرادی باشد که با آموزشهای مختلف و متعدد سردرگم شده اند.

اگر قصد دارید به صورت کامل بوتاسترپ4 را یاد بگیرید، میتوانید به آموزش css Grid مراجعه کنید.
۱۴. REACT EXPRESS
این مورد یک آموزش ۶ قسمتی برای یادگیری ایجاد اپلیکیشنهای وب توسط ریاکت است. بحثهایی مانند نصب و پیادهسازی محیط کاریتان، ابزارهای توسعه، JSX و موارد ضروری ریاکت برای ساخت وب اپلیکیشن گفته میشود
آکادمی وب کد لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان لازم است.