لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد.

در اینجا مجموعهای از افزونههای رایگان ویژگیها و گزینههای سفارشیسازی را که برای راهاندازی یک سیستم رزرو نیاز دارید را معرفی کردیم. بیایید نگاهی به برخی از محبوب ترین انتخاب ها بیندازیم.
WP Simple Booking Calendar با این افزونه میتوانید از بلوک، ویجت یا کد کوتاه گوتنبرگ برای افزودن تقویم به یک پست یا صفحه استفاده کنید، این تقویم رزرو بهترین گزینه برای اجاره تعطیلات است.
بهترین ابزارهای تولید متن هوش مصنوعی: از سال گذشته که سامانه ChatGPT به کار افتاد، تولیدکنندگان متن هوش مصنوعی به عنوان یکی از مهمترین موضوعات خبری در حوزه خود ظاهر شدهاند. اگر شما میدانید چگونه از یک ابزار آموزشدیده مناسب استفاده کنید، یک تولیدکننده متن هوش مصنوعی میتواند به شما کمک کند تا کارهای خود را بهبود بخشیده و به صورت موثرتر و سریعتر پیشروی کنید.
اگرچه ChatGPT در حال حاضر بزرگترین نام در زمینه هوش مصنوعی است، اما موتوری که آن را تغذیه میکند، یعنی GPT، واقعاً یک نقطه تمرکز قدرتمند است که تاثیر گذاری بینظیر دارد. نسخههای GPT-3 و GPT-4، که دو آخرین نسخه از این موتور هستند، با قدرت بسیار زیادی آمدهاند و به عنوان یک API در دسترس قرار گرفتهاند. این به این معناست که توسعهدهندگان حالا میتوانند توانایی تولید متن با هوش مصنوعی را به برنامهها و نرمافزارهای خود افزوده و بهرهمندیهای جدیدی را تجربه کنند. به همین دلیل، مولدهای متنی هوش مصنوعی با ویژگیهای بسیار مشابه، به دلیل دسترسی گسترده به API، در دسترس عموم قرار گرفتهاند.

همانطور که می دانیم در زبان های HTML, CSS کدها از قبل تعریف شده اند و بدین معنا می باشد که نمی شود در آن کدی وارد کرد و باید فقط از کدهای تعریف شده استفاده کنیم . به همین دلیل است که sass به وجود آمد تا بتوانند از طریق آن دستوراتی که خارج از css است را وارد آن کنند . در sass می توان متغییر ایجاد کرد با این کار شما می توانید اطلاعات خود را در متغییر ها قرار دهید و در هنگام لزوم از آنها در css استفاده کنید . همچنین شما می توانید با استفاده از sass چیدمانی ساده تر داشته باشید زیرا در css نمیتوان از ساختار درختی استفاده کرد .نکته ی بعدی این است که شما می توانید در sass استایل های ماژولار ایجاد کنید .
در برخی از مرورگرها برای اجرای درست یک کد استایل دهی باید کد را همراه با یک پیشوند وارد کنیم در css این کار کمی دشوار است زیرا باید برای چند مرورگر مختلف چند نوع تایپ کنیم با استفاده از sass این کار اسان تر شده است.
بطور کلی می توان گفت با استفاده از پلتفرم sass طراحی وب برای طراحان آسانتر و جذاب تر شده است و همچنین یک پلتفرم ایده آل برای ایجاد استایل دهی می باشد .sass ویژگی های دیگری همچون ارث بری و استفاده از توابع را دارا است . در ادامه به بررسی بیشتر این نکات می پردازیم .
بارها شده است در برنامه نویسی css خواستیم که یک مقدار ثابت را در چند جای برنامه درج کنیم و در هر بار استفاده از آن مجبور بوده ایم که کدهای بسیاری را درج کنیم زیرا در این زبان متغییری وجود ندارد . اما با روی کار آمدن sass این مشکل حل شد بدین صورت که در برنامه متغییری تعریف کرده و اطلاعاتی که قرار است چندین بار استفاده کنیم را در آن قرار می دهیم برای هر بار استفاده فقط کافی است آن متغییر را فراخوانی کنیم .برای این کار کافی است که متغییری با کاراکتر $ بسازیم.
دستور import هم در sass و هم در css موجود می باشد اما مفهوم آنها با هم متفاوت می باشد import در css به شما این امکان را می دهد تا فایل های خود را به قسمت های کوچک تر تقسیم کنید اما مسئله اینجا ست که وقتی شما از این دستور استفاده کنید HTTP های مختلف ساخته می شود و کار را برای مرورگر سخت می کند در نتیجه بارگذاری صفحات با تاخیر انجام می گیرد . اما در saas قضیه متفاوت است وقتی شما از این دستور استفاده می کنید HTTP جدید ساخته نمی شود بلکه شما محتوایی را که درخواست کرده اید و فایل مورد نظر ترکیب می شود و بعد از تبدیل شدن به کد css ، فقط یک فایل css بارگذاری میگردد که سرعت بارگذاری کاهش می یابد .
استفاده از توابع یکی از ویژگی های مهم sass می باشد که مهمترین آنها تابع رنگ می باشد شما با استفاده از تابع رنگ در sass می توانید رنگ های خود را تغییر دهید و طیف رنگی ایجاد کنید این کار به دو صورت انجام می گیرد یکی از طریق استفاده از توابع از پیش تعریف شده و دیگری ساختن توابع می باشد .
در cssمکرر پیش آمده که کد های طولانی را در چند جا درج کنیم کدهایی که پیشوند های زیادی دارد این کار باعث می شود که از سرعت برنامه نویسی ما کاسته شود . اما در sass اوضاع کمی متفاوت تر است ما در اینجا از mixin استفاده می کنیم اما mixin چیست ؟mixin یک سری کد css می باشد که قرار است در طول برنامه در چندین جا استفاده شوند برای استفاده از آن لازم نیست که هر بار کدهای بسیاری را تایپ کنیم فقط کافیست که آن mixin را فراخوانی کنیم . وقتی از mixin استفاده شود سرعت برنامه نویسی طراحان افزایش می یابد و کدنویسی برای آنها جذاب تر می شود .
شاید به جرات بتوان گفت این ویژگی مهترین قابلیت sass می باشد . ویژگی که اکثر زبان های های برنامه نویسی آن را دارا هستند البته بجز css و چند زبان دیگر که آن هم با بوجود آمدن sass حل شده شده است . گاهی پیش آمده که شما در برنامه خود از استایل های مشابه استفاده کرده اید و آنها ویژگی های یکسانی دارند با استفاده از وراثت لازم نیست که دیگر برای هر کدام از آنها ویژگی های مشابه را ذکر کنید می توانید از محتوایات یک کلاس در کلاس دیگر ازث ببرید .
همانطور که مشاهده کردید با استفاده از پلتفرم sass طراحی وب برای برنامه نویسان و طراحان جذاب تر می شود .

موزش تایپ اسکریپت (TypeScript) دوره ای است که در آن به صورت کامل ویژگی های تایپ اسکریپت (typescript) آموزش داده می شود تا بتوانید از آن در هر پروژه ای و با هر سناریویی استفاده کنید.همچنین نحوه استفاده از تایپ اسکریپت را در reactjs و nodejs آشنا خواهید شد و در آینده ای نچندان دور از این ساختار در Deno استفاده خواهید کرد.
تایپ اسکریپت (typescript) یک زبان متن باز (open-source) و کامپایلری است که توسط شرکت مایکروسافت در اختیار برنامه نویسان قرار گرفته است. ویژگی هایی که مایکروسافت به تایپ اسکریپت افزوده، باعث شده است تا بتوانید به روش ساده تری برنامه های خود را بنویسید و با کامپایل آن خروجی استاندارد کد جاوااسکریپت را بدست آورید. می توانید از این زبان برای توسعه پروژه های گسترده در حوزه جاوااسکریپت استفاده کنید و این زبان می تواتد فرآیند توسعه را برای شما ساده تر کند. امروزه بیش از پیش تایپ اسکریپت مورد استقبال قرار می گیرد و افراد بیشتری را جذب خود می کند.موضوع دیگری که وجود دارد این است که برخی از فریمورک ها مانند AngularJS2 و یا پلتفرم runtime دینو (DENO) از typescript استفاده می کنند و شما باید برای یادگیری این موارد به typescript مسلط باشید. در کنار این موضوع آشنایی شما با javascript می تواند کمک زیادی به شما در یادیگری typascript داشته باشد به این دلیل که سینتکس تایپ اسکریپت تا حد زیادی مشابه جاوا اسکریپت است. تا این حد که اگر پسوند فایل جاوا اسکریپ را از js به ts تغییر دهید می توانید از آن به عنوان فایل تایپ اسکریپت استفاده کنید!!
اما سوالی که ممکن است در ذهن شما به وجود آید این است که با وجود زبان قدرتمندی مانند جاوا اسکریپت چرا به زبان دیگری مثل تایپ اسکریپت نیاز داریم.
این دلایل زمانی که دست به توسعه یک پروژه نسبتا گسترده می زنید خودش را بیشتر نشان می دهد زمانی که ملزم به رعایت یکسری اصول در قالب زبان برنامه نویسی javascript هستید. تایپ اسکریپت یک superset برای جاوااسکریپت است و هدف آن کد نویسی آسان با کمترین خطا در کنار استفاده از ویژکی های پیشرفته زبان های شی گرا برای توسعه back-end و front-end می باشد.
این موضوع را باید در نظر داشته باشید که در کنار سرعت بالای پیشرفت زبان های تحت وب مرورگرها به زمان نسبتا زیادی برای انتشار و پشتیبانی از ویژگی های جدید نیاز دارند. در این زمان تایپت اسکریپت می تواند نقش خود را به خوبی ایفا کند و از طرفی چون با بسیاری از کتابخانه ها و فریمورک های جاوااسکریپت هماهنگ است پس از کامپایل شدن می توانید این اطمینان را داشته باشیم که خروجی مورد انتظار با تمامی مرورگرها هماهنگ است.
یکی از دلایل محبوبیت تایپ اسکریپت این است که قبل از اینکه کدهای خود را اجرا کنید می توانید آن ها را خطایابی نمایید و این امر باعث می شود تا بتوانید خطایابی و رفع آن ها را در مدت زمان کوتاهی انجام دهید. در کنار این ویژگی باعث کدنویسی تمیز تر شما خواهد شد.
برای مشاهده این دوره شما نیاز دارید تا با جاوا اسکریپت و ES6 آشنایی داشته باشید که این دورها به صورت رایگان در سایت موجود است و شما می توانید با خیال راحت یادگیری تایپ اسکریپت رو شروع کنید

تصاویر حجم زیادی از سایت شما را تشکیل میدهند و میتوانند تاثیر زیادی بر افزایش سرعت سایت شما داشته باشند. تغییر سایز عکسها با استفاده از HTML تاثیری بر سایز آنها ندارد و تنها نحوه نمایش را تغییر میدهد، برای کاهش حجم سایت و نتیجتا افزایش سرعت سایت از نرم افزارهای جانبی مانند فتوشاپ استفاده کنید.
در پایین چند ابزار آنلاین برای بهینه سازی تصاویر را لیست کرده ایم:
برای بهینه سازی سایت و افزایش سرعت سایت از فرمت های استاندارد مانند JPG، PNG و GIF برای تصاویر استفاده کنید.
بعضی از سایتها برای زیباتر شدن مطالب ارئه شده و عنوانها در سایت آنها را بصورت تصویر قرار میدهند، اینکار حجم سایت شما را افزایش داده و برای سئو مناسب نیست، بهتر است برای اینکار از دستورات CSS استفاده کرده و مطالب را بصورت متن ارائه دهید.
افزونهها به شدت بر سرعت سایت شما تاثیرگذارند، بعضی از آنها مانند دکمههای اشتراک گذاری برای هر سایتی لازم هستند ولی نصب افزونههای متعدد و غیرضروری سرعت سایت شما را کاهش خواهد داد.
بهتر است که کدهای CSS و JavaScript خود را در فایلهای جداگانهای قرار دهید. زمان لود شدن سایت این فایلها در حافظه کش مرورگر ذخیره شده و در بازدیدهای بعدی سرعت سایت را افزایش میدهد. همچنین این کار ایجاد تغییرات در سایت را برای شما راحتتر میکند.
هربار که بازدیدکنندگان سایت شما را باز میکنند تمام تصاویر و کدها بارگذاری میشوند که زمان زیادی را میطلبد ولی با استفاده از حافظه کش مرورگر شما میتوانید بخش زیادی از اطلاعات را بر روی کامپیوتر کاربران ذخیره کنید و در بازدیدهای بعدی دیگر نیازی به دانلود دوباره آنها نیست که این امر سرعت سایت را به طرز چشمگیری افزایش میدهد. همچنین با اینکار مصرف پهنای باند و هزینه هاست خود را کاهش خواهید داد.
این کار باعث میشود که لود شدن این نوع فایلها در انتها صورت پذیرد و بارگذاری باقی مطالب را به تاخیر نیندازد.
تا حد امکان از ریدایرکت کردن لینکها خودداری کنید، زیرا باعث اضافه شدن یک درخواست HTTP شده و سرعت سایت را کاهش میدهد. آدرسهای اشتباه را پیدا کنید و تمامی آنها را درست کنید.
DNS یا همان نام دامنهها بر روی هاست شما هر کدام بین 20 تا 120 میلی ثانیه زمان برای بازخوانی از هاست نیاز دارند. برای اینکار شما میتوانید از آدرس دهی بجای ساخت زیردامنه استفاده کنید بطور مثال از Websima.com/blog بجای blog.websima.com استفاده کنید.
این امر در مورد سیستمهای مدیریت محتوا مانند وردپرس و جوملا تاثیر زیادی خواهد داشت زیرا قالب آنها معمولا با امکانات متنوعی طراحی میشوند که شما از همه آنها بهره نخواهید برد و با حذف کدهای اضافی میتوانید سایز صفحات را کاهش داده و سرعت سایت را بیشتر کنید.
پیگیری بازدیدها بر روی سایت شما کاری عاقلانه و درست است ولی برای اینکار تنها از یک سیستم آمارگیر استفاده کنید تا از بار اضافی برروی سایت و کاهش سرعت آن جلوگیری کنید. مثلا بطور همزمان از سیستم آمارگیر گوگل آنالیتیکز و وبگذر یا امثال آنها استفاده نکنید.
همانطور که برای کاهش حجم فایلها برروی کامپیوتر خود آنها را زیپ میکنید، فایلهای سایت شما نیز میتوانند بوسیله G-Zip فشرده سازی شوند. اینکار حجم کلی سایت را کاهش داده و سرعت سایت را بهبود میبخشد، البته هاست شما باید آن را ساپورت کند.
با استفاده از تکنیک CSS Sprite تصاویر خود را یکپارچه کنید و به این طریق تعداد درخواستهای HTTP خود را تا حد امکان کاهش دهید.
برای مطالب ثابت در سایت خود از Expires یا تاریخ انقضا استفاده کنید و برای مطالبی که تغییر میکنند Cache-Control استفاده کنید. اینکار محتوا، تصاویر و فایلهای سایت شما را قابل کش کرده و تعداد درخواستهای HTTP به سرور را کاهش میدهد و افزایش سرعت سایت را موجب خواهد شد. در واقع شما با استفاده از Expires مدت زمان نگهداری اطلاعات کش شده و تاریخ تقریبی تغییرات در آنها را مشخص خواهید کرد.
اگر از سیستمهای مدیریت محتوا مانند وردپرس و جوملا بهره میبرید برای بهینه بودن و افزایش سرعت سایت همواره از آخرین نسخه ها استفاده کنید ولی برای اینکار ابتدا نسخه جدید را روی یک فضای نمونه امتحان کنید تا از سلامت آن مطمئن شوید.
شما میتوانید سرعت سایت خود را قبل و بعد از اجرای هرکدام از این موارد بوسیله ابزارهای رایگان موجود مانند Woorank و GTmetrix بسنجید و تاثیر هریک را بر سرعت سایت ببینید. توجه داشته باشید که شاید هرکدام از این موارد تاثیر اندکی بر سرعت سایت شما داشته باشند ولی رعایت همه آنها میتواند سرعت سایت خود را تا دوبرابر نسبت به قبل افزایش دهد.

همانطور که بیشتر شما میدانید، همراه بودن با تغییرات و بروزرسانیهایی که در دنیای توسعه وب اتفاق میافتد واقعا کار سختی است. حتی اگر تنها از چشمانداز یک توسعه دهنده فرانتاند وضعیت را مشاهده کنیم، باز هم این امکان وجود دارد که تواناییهای توسعهدهنده کهنه شود و از پیشرفت و نوآوریها عقب بماند. من یقینا در این ماجرا مقصر هستم.
بنابراین در چنین شرایطی بسیار خوب است که هر فردی چندین دقیقه یا حتی ساعت بنشیند و تواناییهای خودش را بهتر کند و APIها و کتابخانههای جدیدی که وارد عرصه توسعهوب شدهاند را یاد بگیرد. برخی دیگر از افراد نیز به صورت سطحی موارد را میدانند، این افراد نیاز دارند که عمیقتر وارد ماجرا شوند و به آن بنگرند.
با توجه به این موضوعات، من در این پست ۱۸ منبع یادگیری برای توسعهدهندگان را فراهم کردهام که به صورت تعاملی، راهنما، برگه تقلب -cheat sheet- و چیزهای دیگر سعی دارد که توانایی شما را بهتر از سابق کند. بنابراین با دنبال کردن این موارد میتوانید تواناییتان را به عنوان یک توسعهدهنده فرانتاند به مرحله جدیدی ببرید.
اولین مورد، یک راهنمای بصری است که از سوی تیم موزیلا ساخته شده و هدف آن، آموزش ویژگیهای جدیدی است که در وجود دارد. در این آموزش تعداد بسیاری نمونه کد و دمو وجود دارد. این راهنما تا حدی شبیه به تلاش برای ترویج افکار توسعهدهندگان به سوی ابزارهای توسعه جدید فایرفاکس است امسیستم گریدبندی CSSا در نهایت برای هر فردی که قصد یادگیری سیستم شبکهبندی سیاساس را داشته باشد موردی بسیار عالی است.

اگر قصد دارید به صورت کامل CSS Grid را یاد بگیرید، میتوانید به آموزش CSS Grid در راکت مراجعه کنید.
این مجموعه از جاوااسکریپت حاوی نکات و ویژگیهای کلی و مدرن جاوااسکریپت است که توسط Manuel Beaudru ایجاد شده. اگر قصد دارید تا با یک فریمورک جدید و مدرن مانند ریاکت و یا هر مورد دیگری که از اکمااسکریپت ۶ بهره میگیرد استفاده کنید، پیشنهاد خواندن این قسمت را میکنم. این مجموعه برای افرادی که کاملا در زمینه جاوااسکریپت مبتدی هستند مناسب نیست، اما برای افرادی که با ویژگیهای مدرن آن همراه نبودهاند، انتخاب بسیار خوبی است.

Campaign Monitor، یکی از سرویسدهندگان و بازاریابان محبوب مبتنی بر ایمیل برای سالهاست که آموزش CSS برای ایمیل را فراهم کرده است. هدف این سیستم این است که ویژگیهای CSS را متوجه شوید و بدانید که کدام یک از این ویژگیها روی پلتفرم مشتریانتان به خوبی کار میکند. این آموزش به تازگی با اضافه شدن ویژگیهای جدید CSS و کلاینتهای ایمیل بروزرسانی شده است.

گیت یکی از ابزارهای بسیار محبوب در محیط تیمهای برنامهنویسی است، پس اگر از آن استفاده نکردهاید، این آموزش برای شما نقطه شروع خوبی به حساب میآید. این آموزش توسط تیم توسعه ویژوال استدیو کد طراحی شده و تقریبا موارد پایه و مهم گیت شامل گیت چیست؟ آموزش نصب گیت و موارد بیشتری را پشتیبانی میکند.
اگر قصد دارید به صورت کامل Git را یاد بگیرید، میتوانید به آموزش آموزش گیت و گیت هاب در راکت مراجعه کنید.

در این لینک از گیتهاب می توانید جامعترین آموزش استفاده از اصطلاحات با قاعده یا Regular Expressions را در هشت زبان مختلف مشاهده کنید. Regular Expressions ویژگی است که تقریبا در تمام زبانهای موجود مورد استفاده قرار میگیرد. هرکدام از بخشهای این آموزش ویژگی مهمی از Regular Expressions را با نمونهها و پیشنمایشهای زنده قرار میدهد.

اگر قصد دارید به صورت کامل REGEX را یاد بگیرید، میتوانید به آموزش Regular Expressions در راکت مراجعه کنید.
۶. برگهتقلب اکمااسکریپت 2015+
اگر جاوااسکریپت مربوط به نسخه ۵ یا همان ES5 را میدانید اما هنوز با ویژگیهای جدید آن در نسخه ۶ یا مواردی که از سال ۲۰۱۵ به بعد عرضه شد، آشنایی ندارید، این مورد به شما مثالها و نمونههای دقیقی از چیزی که میخواهید را به شما میدهد.

اگر قصد دارید به صورت کامل اکمااسکریپت۶ را یاد بگیرید، میتوانید به آموزش اکمااسکریپت۶ در راکت مراجعه کنید.
۷. الزامات بهینهسازی تصاویر
کارشناس بهینهسازی و مهندس گوگل، Addy Osmani این آموزش کامل را برای بهینهسازی تصاویر تهیه کرده است. در این آموزشی، بحثهایی مانند تعداد تصاویری که باعث میشود وب شما با مشکل مواجه شود، انواع مختلف تصاویر، تکنیکهای بهینهسازی، ابزارهای خودکارسازی، شبکههای توزیع محتوا و چیزهای دیگر آموزش داده شده است.

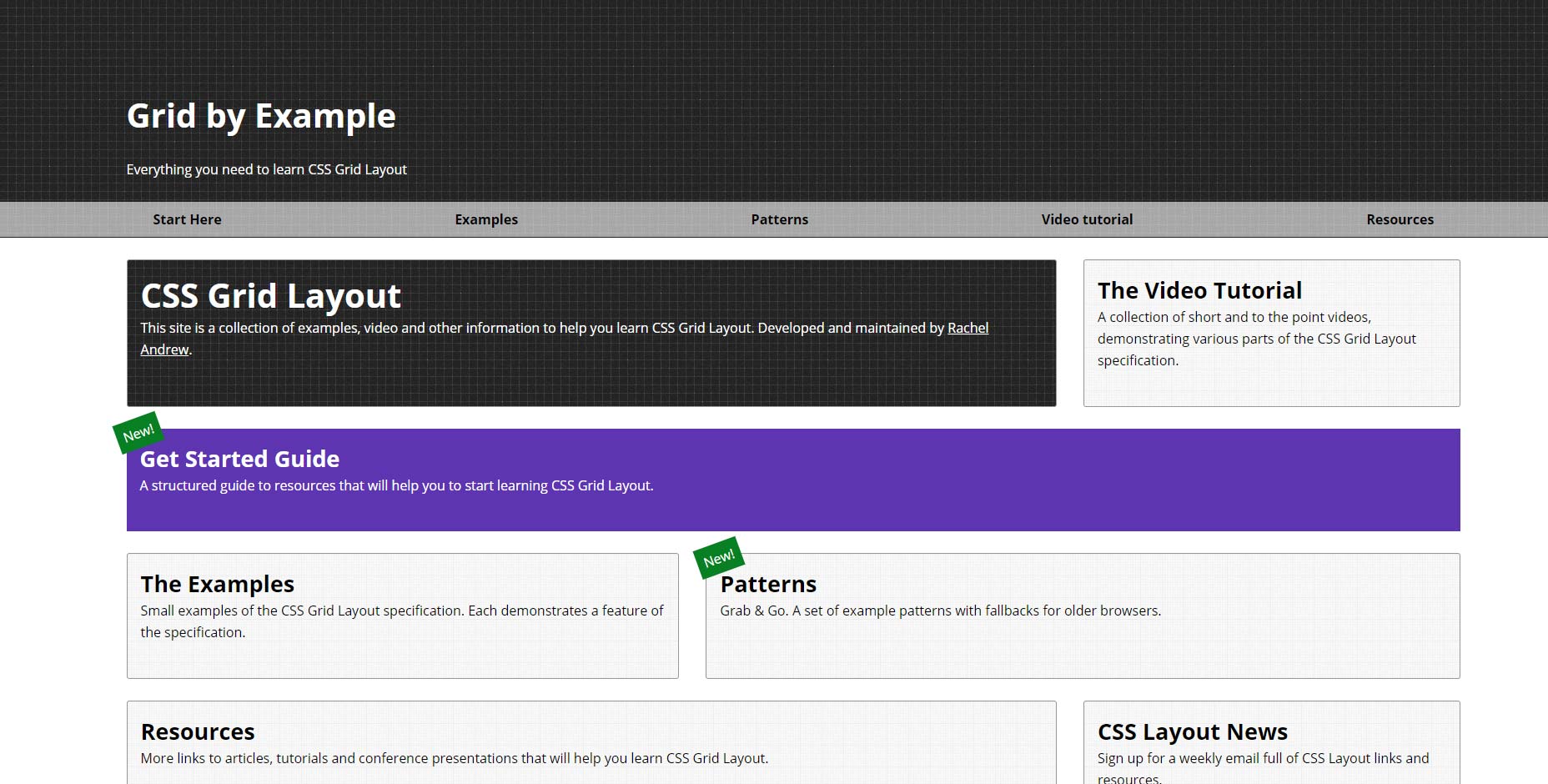
۸. گرید همراه با مثال
متخصص ماژول لایهبندی گرید، Rachel Andrew این آموزش برای اینکه «هرچیزی که لازم است در زمینه لایهبندی گرید سیاساس» را یاد بگیرید، فراهم کرده است. این آموزش شامل، نمونههای کدنویسی، الگوهای پیش ساخته، ویدیوی آموزشی و لینکهای مناسبی میشود.

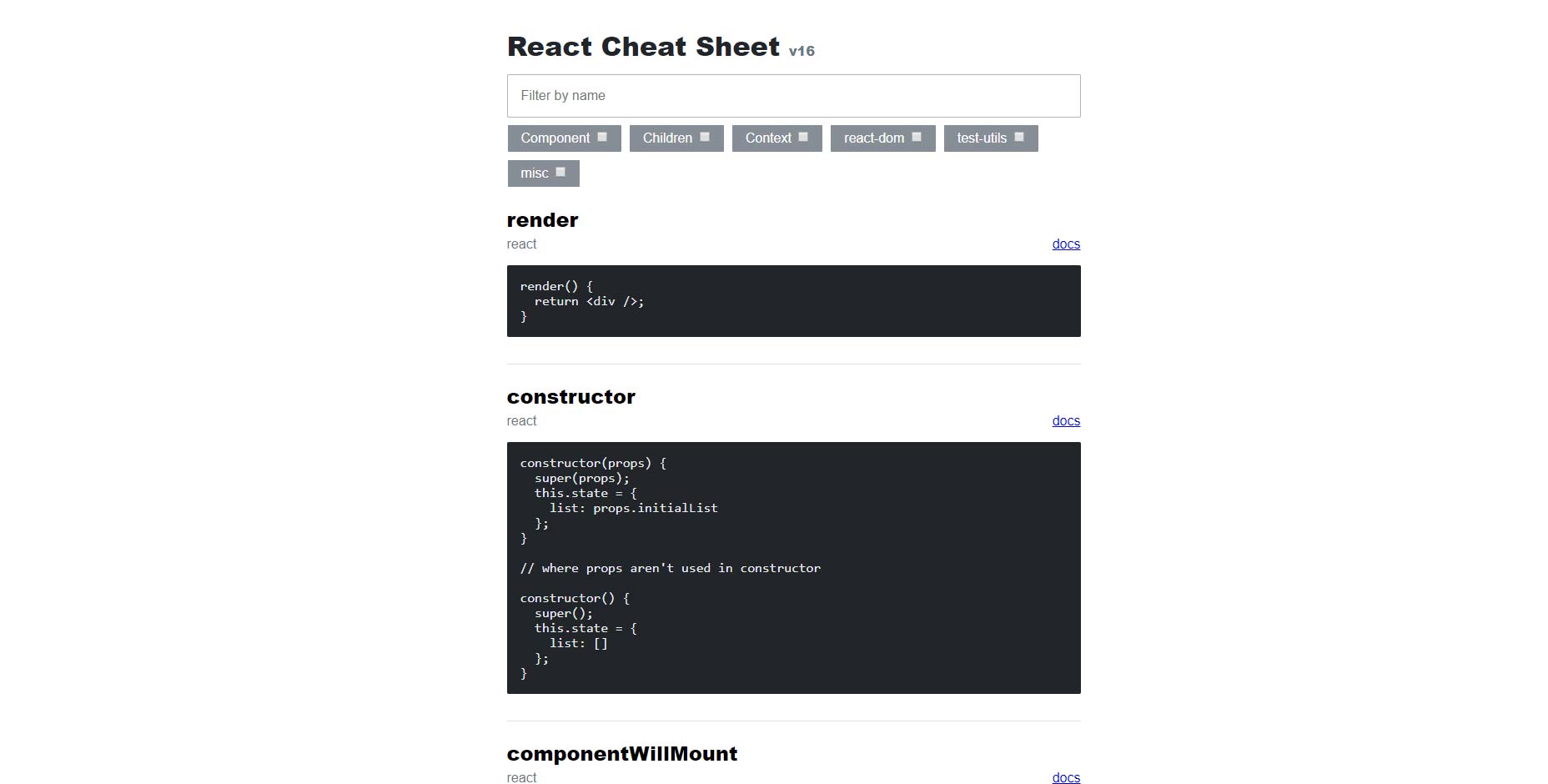
۹. برگهتقلب ریاکت
در این آموزش میتوانید برگههای تقلب و موارد مهم مربوط به ریاکت را مشاهده کنید. چیز جالبی که در این وبسایت وجود دارد این است که به صورت PWA عرضه شده، پس شما میتوانید به صورت آفلاین هم به آن دسترسی داشته باشید.

اگر قصد دارید به صورت کامل اکمااسکریپت۶ را یاد بگیرید، میتوانید به آموزش react مراجعه کنید.
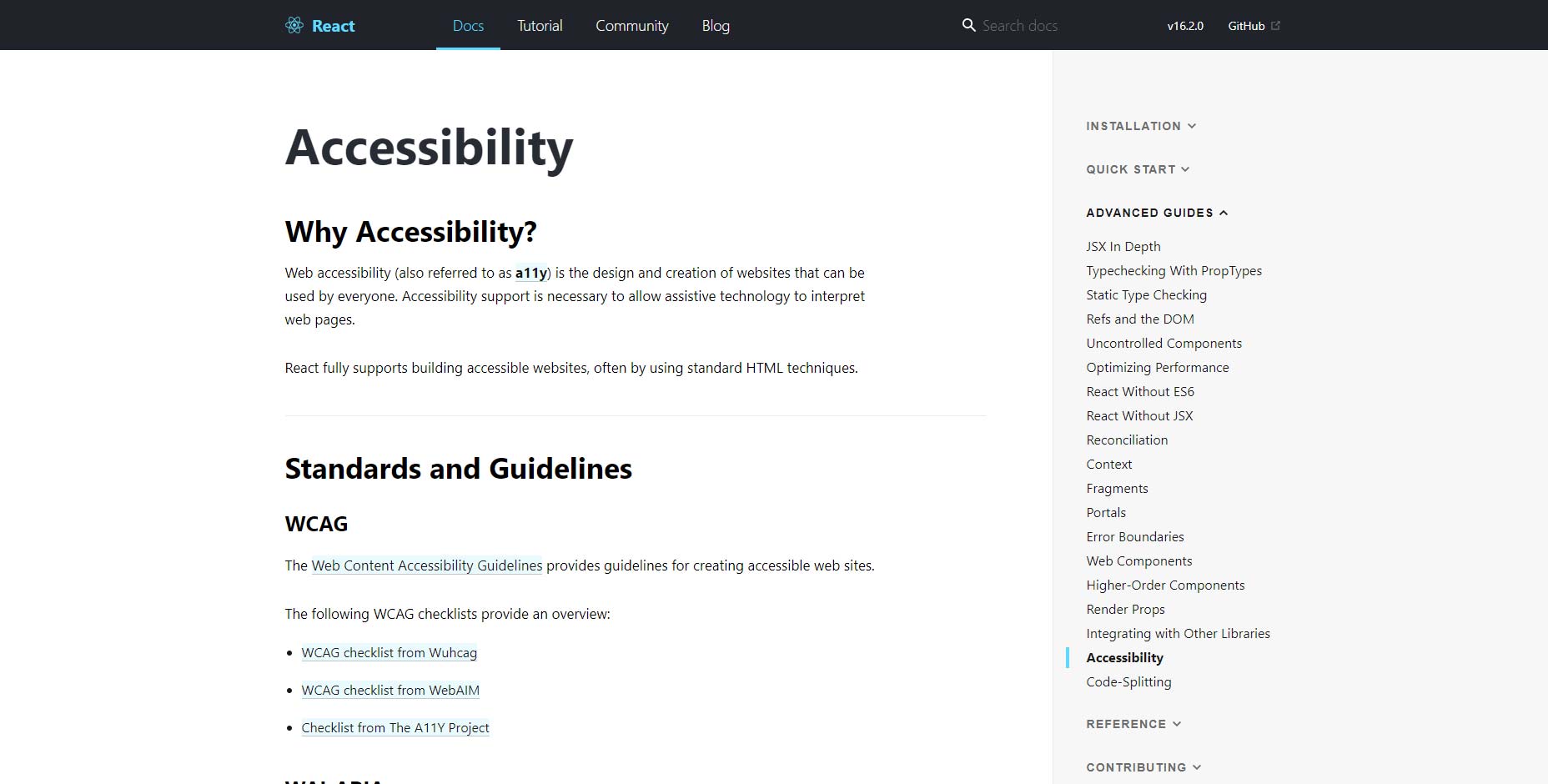
۱۰. قابلیت دسترسیپذیری در ریاکت
اگر از ریاکت استفاده میکنید پس حتما باید در رابطه با مشکلات مربوط به دسترسیپذیری در این کتابخانه آگاه باشید. برای این موضوع میتوانید به این آموزش که به صورت رسمی از طرف ریاکت درست شده است مراجعه کنید. در این آموزش موارد مهم مربوط به دسترسیپذیری مانند WAI-ARIA، اچتیامال مفهومی، فرم ها، مدیریت تمرکزها و دیگر ابزارهای مربوط به دسترسیپذیری پشتیبانی میشود.

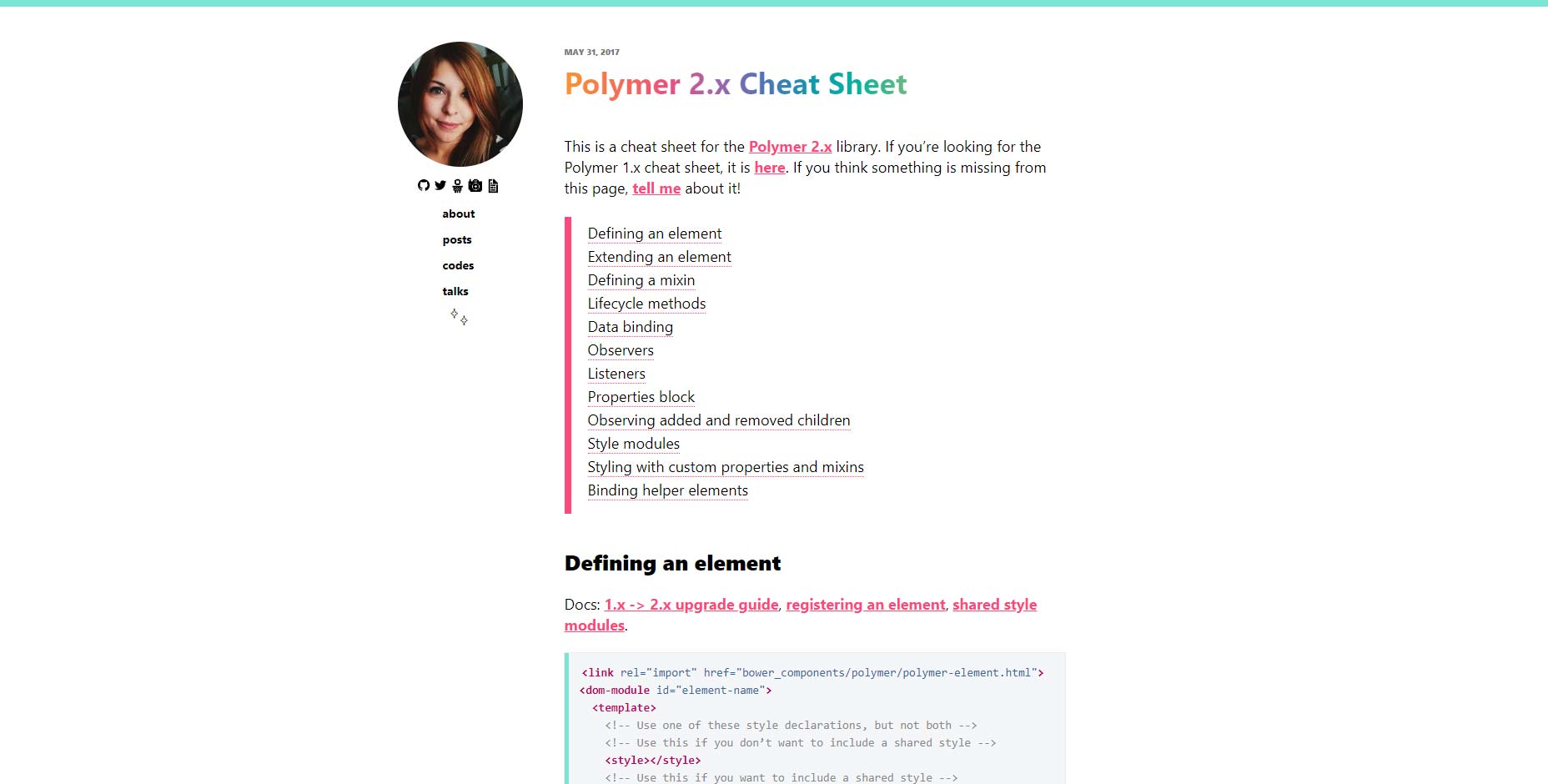
۱۱. برگهتقلب POLYMER 2.X
این آموزش، در حقیقت یک پست وبلاگی است که توسط Monica Dinculescu یکی از مهندسان گوگل که روی پروژه Polymer کار میکند تهیه شده است. این آموزش شامل یک رفرنس سریع و البته عمیق در رابطه با POLYMER نسخه دو است.

۱۲. برگهتقلب بوتاسترپ 4
این آموزش یک برگه تقلب بوت استرپ که دسته بندی شده و روی ویژگیهای جدید بوتاسترپ ۴ تمرکز دارد، است. روی هرکدام از دستهبندیها و بعد از آن قسمت کدها کلیک کنید تا قسمت مربوطه را مشاهده کنید.

اگر قصد دارید به صورت کامل بوتاسترپ4 را یاد بگیرید، میتوانید به آموزش پروژه محور bootstrap ۴ در راکت مراجعه کنید.
۱۳. آموزش CSS Grid
این آموزش نیز یکی دیگر از آموزشهای ساده، واضح و زیبا برای سیستم گرید سیاساس است. نویسنده این آموزش، اینگونه شرح میدهد که «این آموزش به طوری سازماندهی شده که موقع یادگیری، بیشترین درکپذیری از آن صورت بگیرد». به نظر میرسد که این مورد، نقطه شروع خوبی برای افرادی باشد که با آموزشهای مختلف و متعدد سردرگم شده اند.

اگر قصد دارید به صورت کامل بوتاسترپ4 را یاد بگیرید، میتوانید به آموزش css Grid مراجعه کنید.
۱۴. REACT EXPRESS
این مورد یک آموزش ۶ قسمتی برای یادگیری ایجاد اپلیکیشنهای وب توسط ریاکت است. بحثهایی مانند نصب و پیادهسازی محیط کاریتان، ابزارهای توسعه، JSX و موارد ضروری ریاکت برای ساخت وب اپلیکیشن گفته میشود
آکادمی وب کد لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان لازم است.